3. Svelteを利用したサイト作成
3 - 1. svelteの環境構築
degit was last released over a year ago Feb 5, 2020, and Rich is not answering pull requests or issues there. He is probably very busy with Svelte and we love him for that. Rich has now (April 1, 2021) merged the main branch fix. I'm monitoring the need of this fork. Currently this fork is still more fully featured
google 翻訳
degitは1年以上前の2020年2月5日に最後にリリースされましたが、Richはプルリクエストや問題に対応していませ ん。彼はおそらくSvelteで非常に忙しいので、私たちは彼が大好きです。Richは現在(2021年4月1日)メインブラン チの修正をマージしました。私はこのフォークの必要性を監視しています。現在、このフォークはさらに完全な機能を 備えています
ざっくりいうと、「Rich さんは、Svelte の開発で忙しくて degit の修正ができてないよ。けど、私たちで、修正版(tiged)を作ってみたよ」ということ?
TIP
Qiita では、degit の記事が多く出てきますがエラーが頻発するので、tiged を使う方法で進めます。
tiged を導入します。
npm install -g tiged # OR yarn global add tigedヘルプが出るか確認(version コマンドがないみたい?)
degit --help🎉 success
コマンドリストが返ってきたら成功です。
(インストールするのは
tigedですが、コマンドはdegitなので注意!)
3 - 2. プロジェクト作成
ターミナルで以下のコマンドを実行し、プロジェクトを作成します。
cd プロジェクトを格納するフォルダ(c:Desktop/project_svelteなど) degit sveltejs/template プロジェクト名 # OR degit sveltejs/template プロジェクト名プロジェクトがクローンされます。
生成されたフォルダに移動して以下を実行
npm install # OR yarn installモジュールのインストールが始まりターミナルにずらーっと文字が流れていきます。

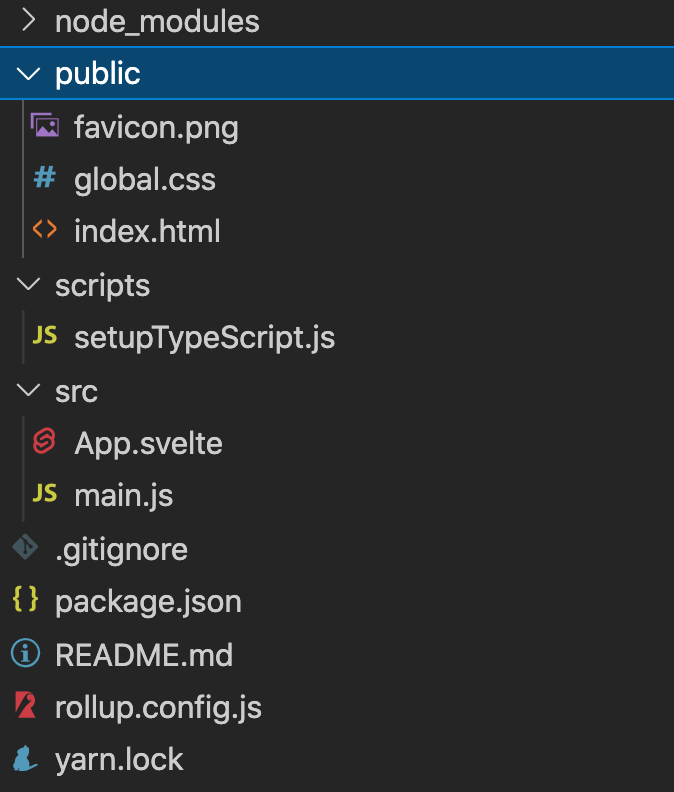
生成されたフォルダに移動して、実際にプロジェクトを覗いてみましょう。
(npm でインストールした場合 yarn.lock -> package-lock.json になっていますが問題ありません。)

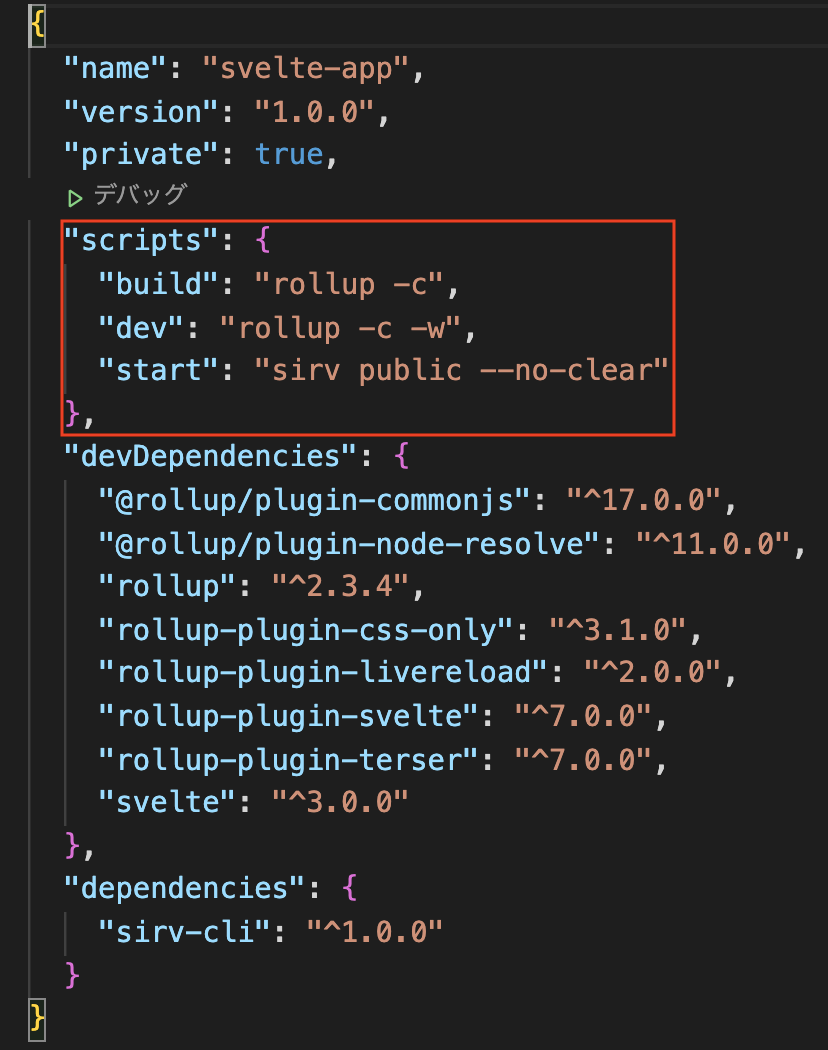
package.jsonを開いてみましょう。
赤枠より上が、このプロジェクトの情報、赤枠の中が開発時に使うスクリプト、 赤枠より下はインストールしたモジュールになっています。
ターミナルで下記のスクリプトを実行してみましょう。
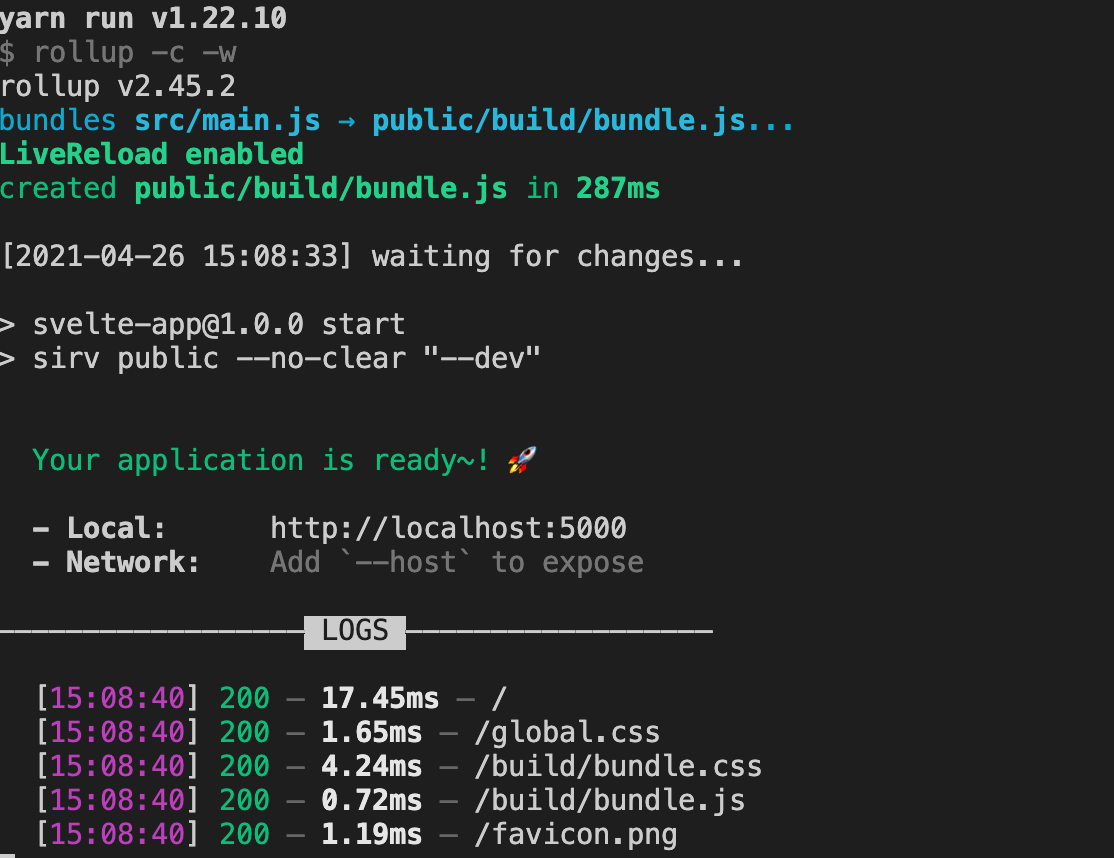
npm run dev # OR yarn dev
Local:のリンクにポインターを合わせてcmd + clickorctrl + clickをしてみましょう。
🎉 success
この画面が出たら成功です。
ターミナル上で
ctrl + cを行いローカルサーバを閉じます。ターミナルで下記のスクリプトを実行してみましょう。
npm run build # OR yarn build これが出てきて、
これが出てきて、publicの中にbuildというフォルダが生成されていたら成功です。TIP
基本的に開発中は
npm run dev(yarn dev)で、画面を見つつコーディングを行います。本番(デプロイ)では、
npm run build(yarn build)でpublic中に、buildが生成されるのでpublicごとサーバに配置するという流れになります。
3 - 3 svelte基本構文
今回のプロジェクトで使う構文を簡単に説明します。
リストレンダリング
配列、オブジェクトなどを展開しながら要素をひとつずつ表示<script> // 1 ~ 10の配列 let nums = [...new Array(10)].map((v, i) => i + 1); </script> {#each nums as num} <div key={num} class="nav__item"> {num} </div> {/each}条件付きレンダリング
値によって、表示する内容を変える<script> let x = 10; </script> {#if x > 10} <p>{x}は、10より大きい</p> {:else if x < 5} <p>{x}は、5より小さい</p> {:else} <p>{x}は、5と10の間</p> {/if}
3 - 4. svelte-spa-routerの導入
svelte-spa-routerをインストールします。npm install svelte-spa-router #OR yarn add svelte-spa-routersrc/constants/index.jsを作成し以下を記載してください。
(ナビゲーションバーで使用するルーティング定義です。)const routesNav = [ { name: 'Top', path: '/', }, { name: 'About', path: '/about', }, ]; export { routesNav }src/components/Navigation/Navigation.svelteを作成し、以下のようにします。<script> import { link } from 'svelte-spa-router'; import { routesNav } from '../../constants/index.js'; </script> <div> <nav> <ul class="nav"> {#each routesNav as route} <li key={route.name} class="nav__item"> <a class="nav__item--link" href={route.path} use:link> {route.name} </a> </li> {/each} </ul> </nav> </div> <style> ul { padding: 0; margin: 0; list-style-type: none; } a { text-decoration: none; } .nav { display: flex; justify-content: space-between; height: 5vh; } .nav__item { width: 100%; height: 100%; padding: 0; margin: 0 auto; text-align: center; background-color: orangered; border: 1px solid white; } .nav__item--link { display: block; width: 100%; height: 100%; line-height: 5vh; color: white; } </style>src/viewフォルダを作成し、配下にAbout/About.svelte、Top/Top.svelteを作ります。Top.svelte
<script> let name = 'world'; </script> <div> <h1>Svelte App</h1> <img src="./static/svelte.svg" alt="svelte logo" class="logo"> <p class="welcome">Hello {name}!</p> <p> Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps. </p> </div> <style> .welcome { color: #ff3e00; text-transform: uppercase; font-size: 4em; font-weight: 10; margin: 10px; } .logo { height: 50%; width: 50%; } </style>About.svelte
<h1>About</h1>src/routes/index.jsを作成し、ルーティング定義を記載します。import Top from '../view/Top.svelte'; import About from '../view/About.svelte'; const routes = { '/': Top, '/about': About, }; export { routes };src/App.svelteを以下のように差し替えます。<script> import Router from 'svelte-spa-router'; import Navigation from './components/Navigation/Navigation.svelte'; import { routes } from './routes/index.js'; </script> <Navigation /> <main> <Router {routes} /> </main> <style> main { text-align: center; padding: 1em; width: 80%; margin: 0 auto; } </style>public/staticに画像を追加してください。
こちらから取得できます。Svelteロゴ - svg porn下記を実行
npm run dev # OR yarn dev

🎉 success
このように遷移できたら完了。
3 - 5. ポートフォリオ作成
WARNING
⚠️ まだ作り途中です。🚧
 Welcome to Frontend World
Welcome to Frontend World