2. Reactを利用したサイト作成
2 - 1. reactの環境構築
create-react-app を導入します。
npm install -g create-react-app # OR yarn global add create-react-appバージョン確認
create-react-app -V🎉 success
バージョンが返ってきたら成功です。
2 - 2. プロジェクト作成
ターミナルで以下のコマンドを実行し、対話形式でプロジェクトを作成します。
cd プロジェクトを格納するフォルダ(c:Desktop/project_reactなど) create-react-app プロジェクト名モジュールのインストールが始まりターミナルにずらーっと文字が流れていきます。
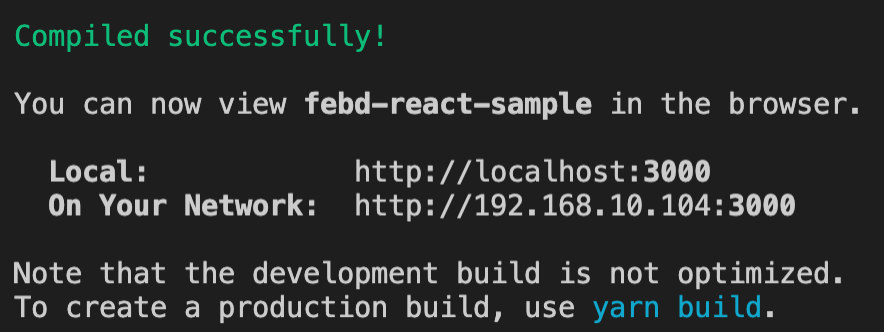
こちらの画面が出たらプロジェクト作成完了です。
(npm でインストールした場合 yarn -> npm になっていますが問題ありません。)
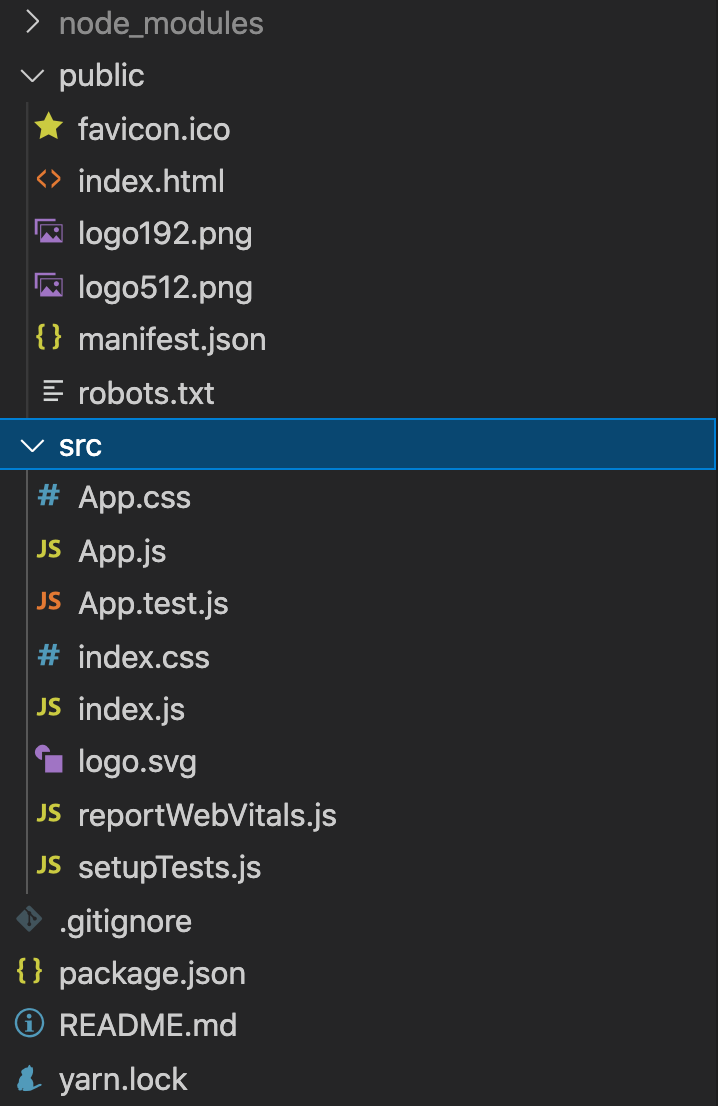
生成されたフォルダに移動して、実際にプロジェクトを覗いてみましょう。
(npm でインストールした場合 yarn.lock -> package-lock.json になっていますが問題ありません。)

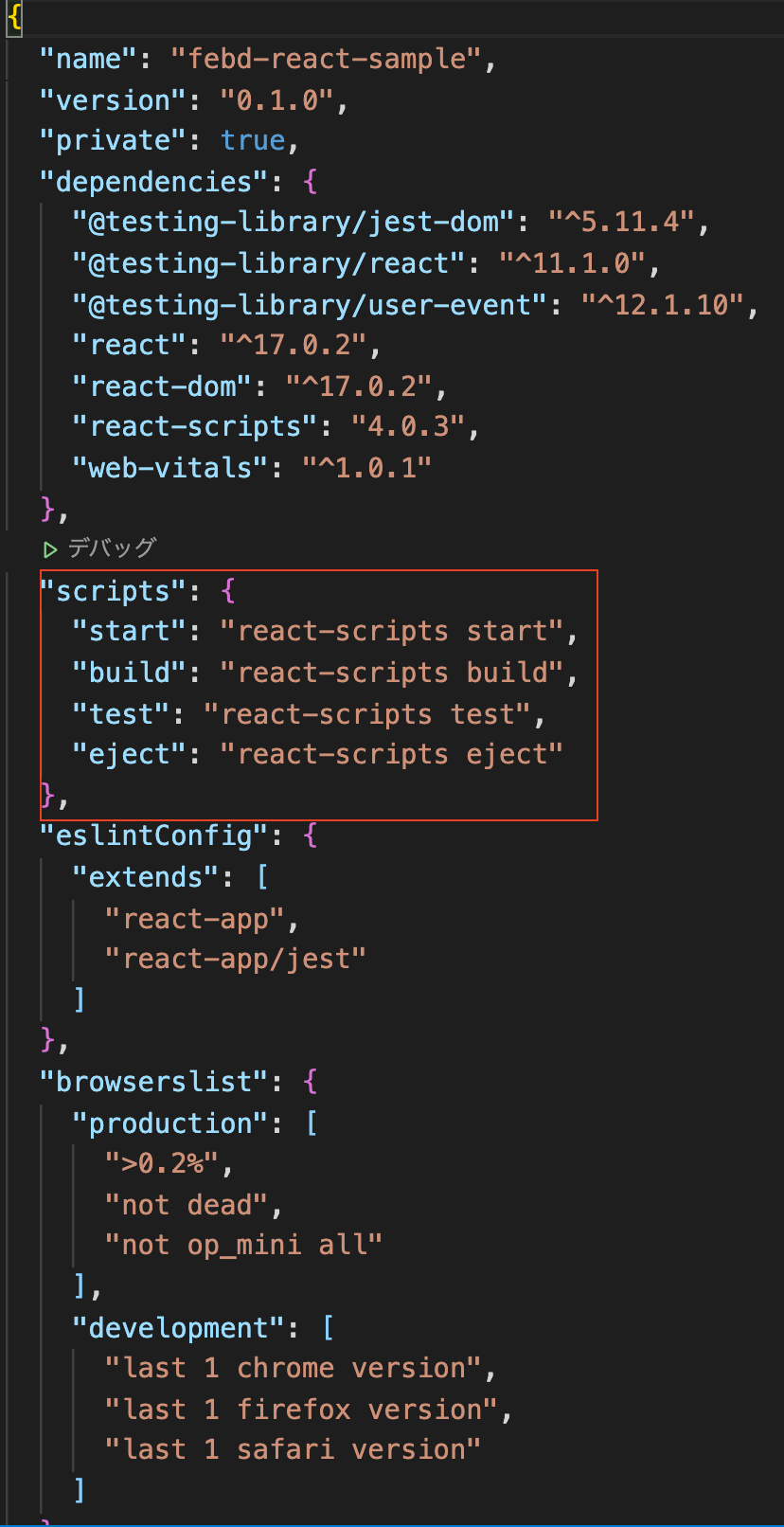
package.jsonを開いてみましょう。
赤枠より上が、このプロジェクトの情報及び、インストールしたモジュール、赤枠の中が開発時に使うスクリプト、赤枠より下は lint 設定になっています。
ターミナルで下記のスクリプトを実行してみましょう。
npm run start # OR yarn start
Local:のリンクにポインターを合わせてcmd + clickorctrl + clickをしてみましょう。
🎉 success
この画面が出たら成功です。
ターミナル上で
ctrl + cを行いローカルサーバを閉じます。ターミナルで下記のスクリプトを実行してみましょう。
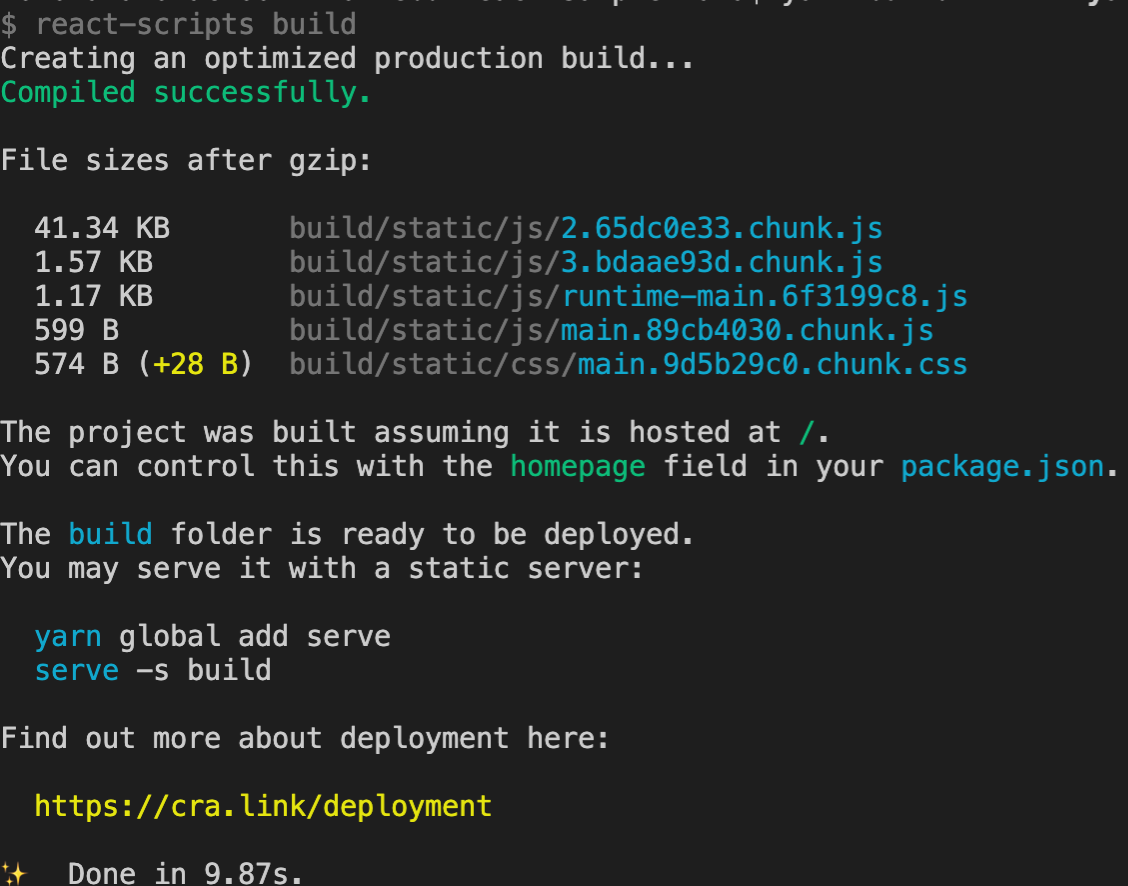
npm run build # OR yarn build これが出てきて、
これが出てきて、buildというフォルダが生成されていたら成功です。TIP
基本的に開発中は
npm run start(yarn start)で、画面を見つつコーディングを行います。本番(デプロイ)では、
npm run build(yarn build)で生成されるbuildをサーバに配置するという流れになります。
2 - 3. react-router-domの導入
react-router-domをインストールします。npm install react-router-dom #OR yarn add react-router-dom
2 - 4. ポートフォリオ作成
WARNING
⚠️ まだ作り途中です。🚧
 Welcome to Frontend World
Welcome to Frontend World