1. Vueを利用したサイト作成
1 - 1. vueの環境構築
VScode に Vue の拡張機能を入れます。
vue-cli を導入します。
npm install -g @vue/cli # OR yarn global add @vue/cliバージョン確認
vue -V🎉 success
バージョンが返ってきたら成功です。
1 - 2. プロジェクト作成
ターミナルで以下のコマンドを実行し、対話形式でプロジェクトを作成します。
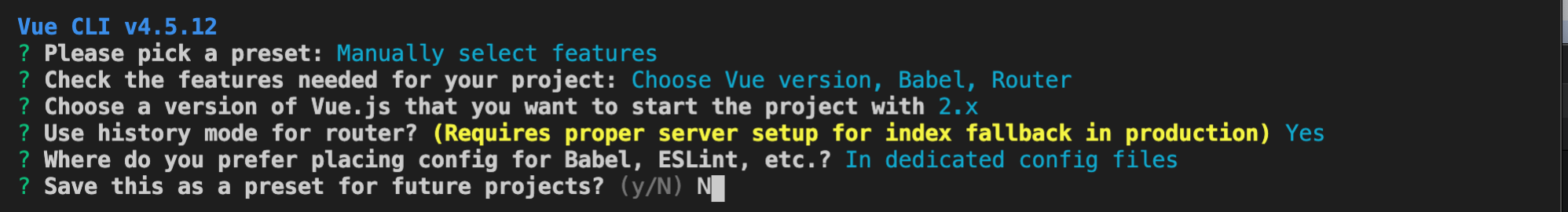
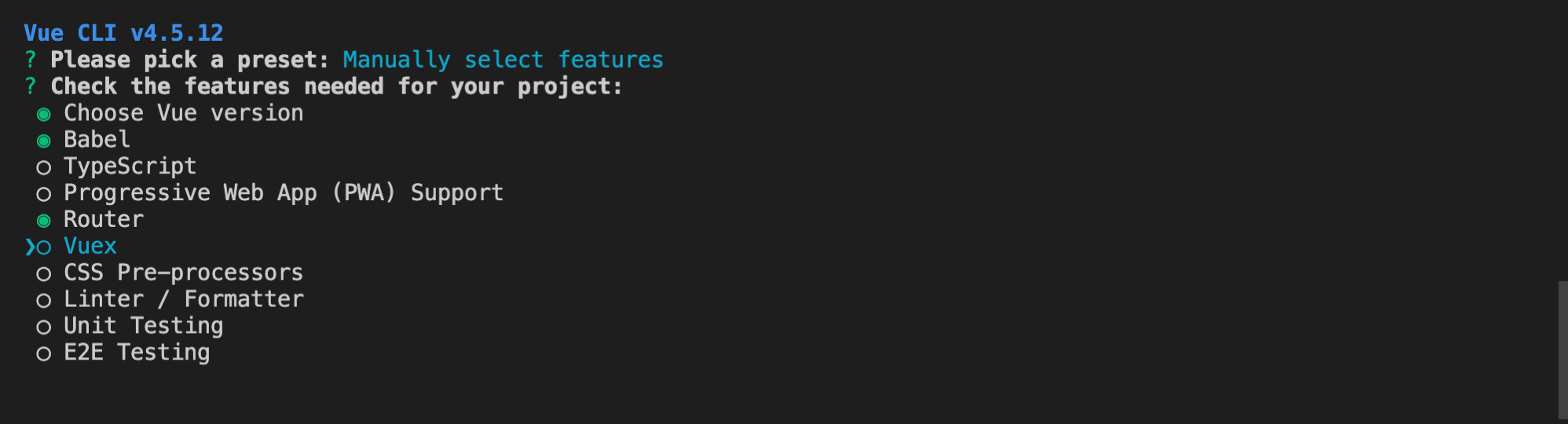
cd プロジェクトを格納するフォルダ(c:Desktop/project_vueなど) vue create プロジェクト名以下のように選んでください。

TIP
こちらの画面で戸惑うかも知れませんが、up, down キーで移動、 Space キーでチェック状態を変更し決まったら Enter を押すという操作になります。

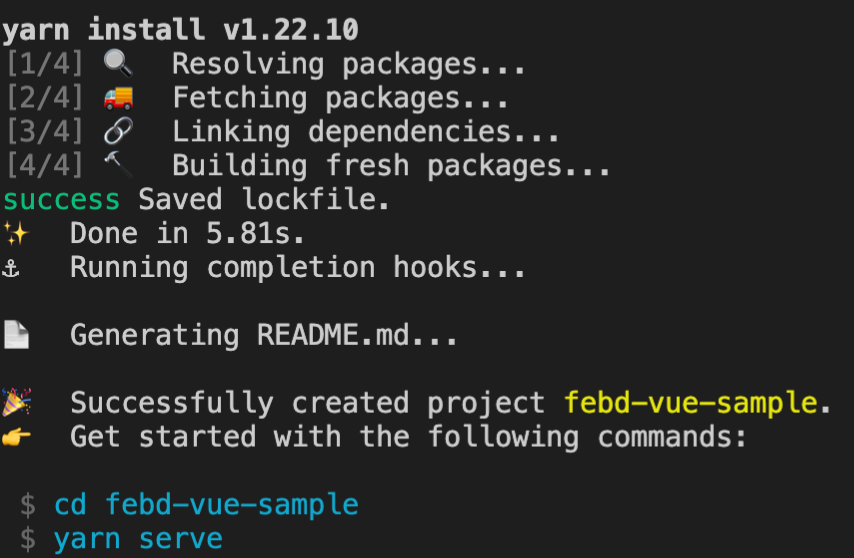
モジュールのインストールが始まりターミナルにずらーっと文字が流れていきます。
こちらの画面が出たらプロジェクト作成完了です。
(npm でインストールした場合 yarn -> npm になっていますが問題ありません。)

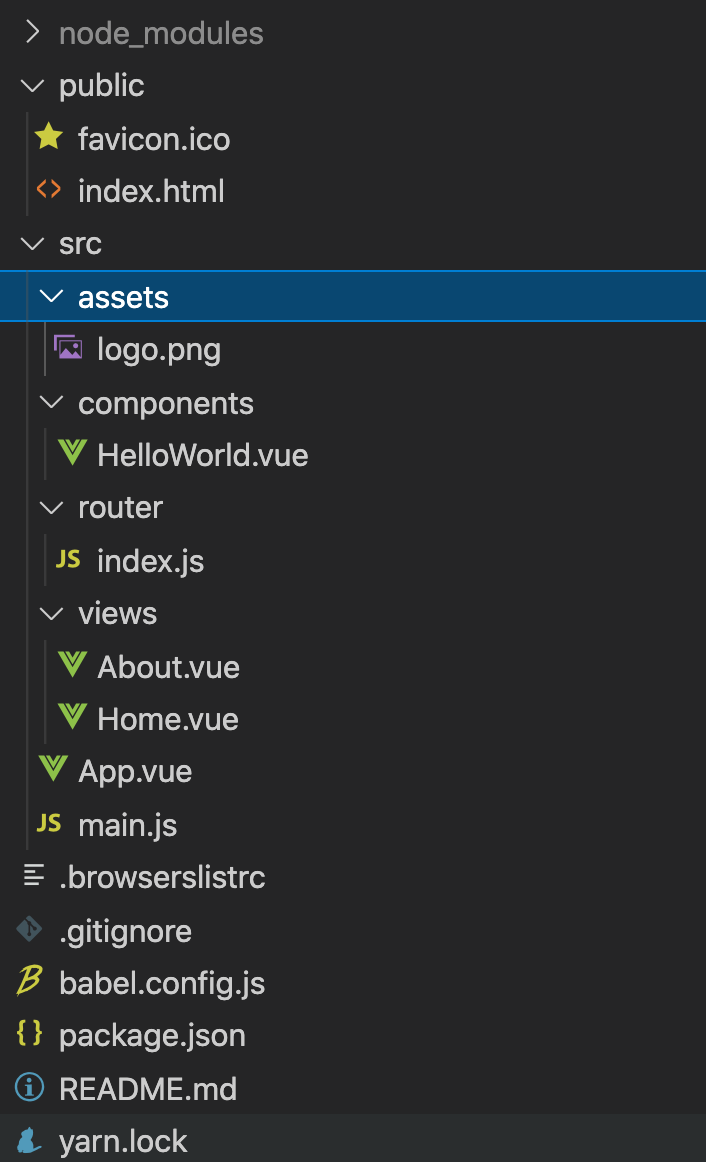
生成されたフォルダに移動して、実際にプロジェクトを覗いてみましょう。
(npm でインストールした場合 yarn.lock -> package-lock.json になっていますが問題ありません。)

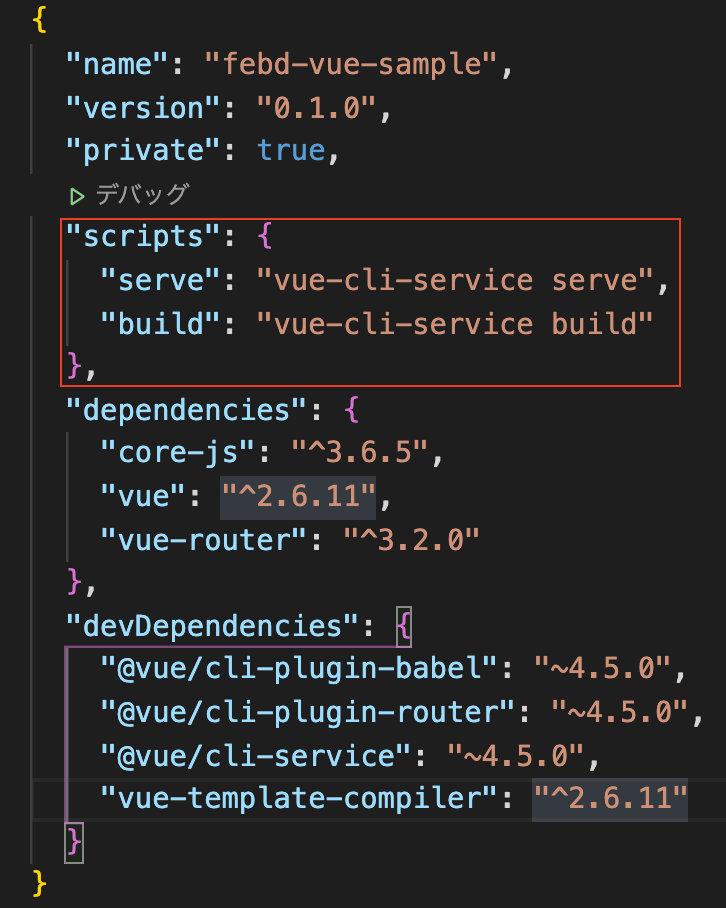
package.jsonを開いてみましょう。
赤枠より上が、このプロジェクトの情報、赤枠の中が開発時に使うスクリプト、 赤枠より下はインストールしたモジュールになっています。
ターミナルで下記のスクリプトを実行してみましょう。
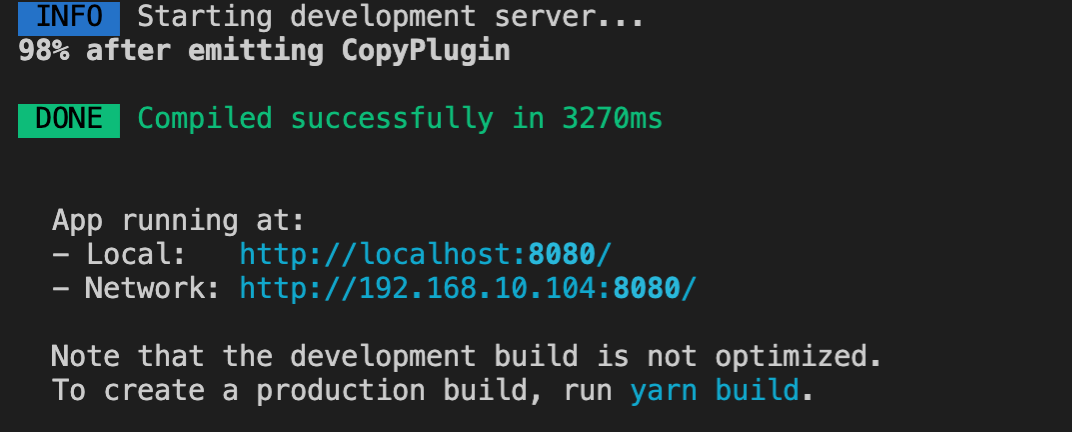
npm run serve # OR yarn serve 青字の文字にポインターを合わせて
青字の文字にポインターを合わせて cmd + clickorctrl + clickをしてみましょう。
🎉 success
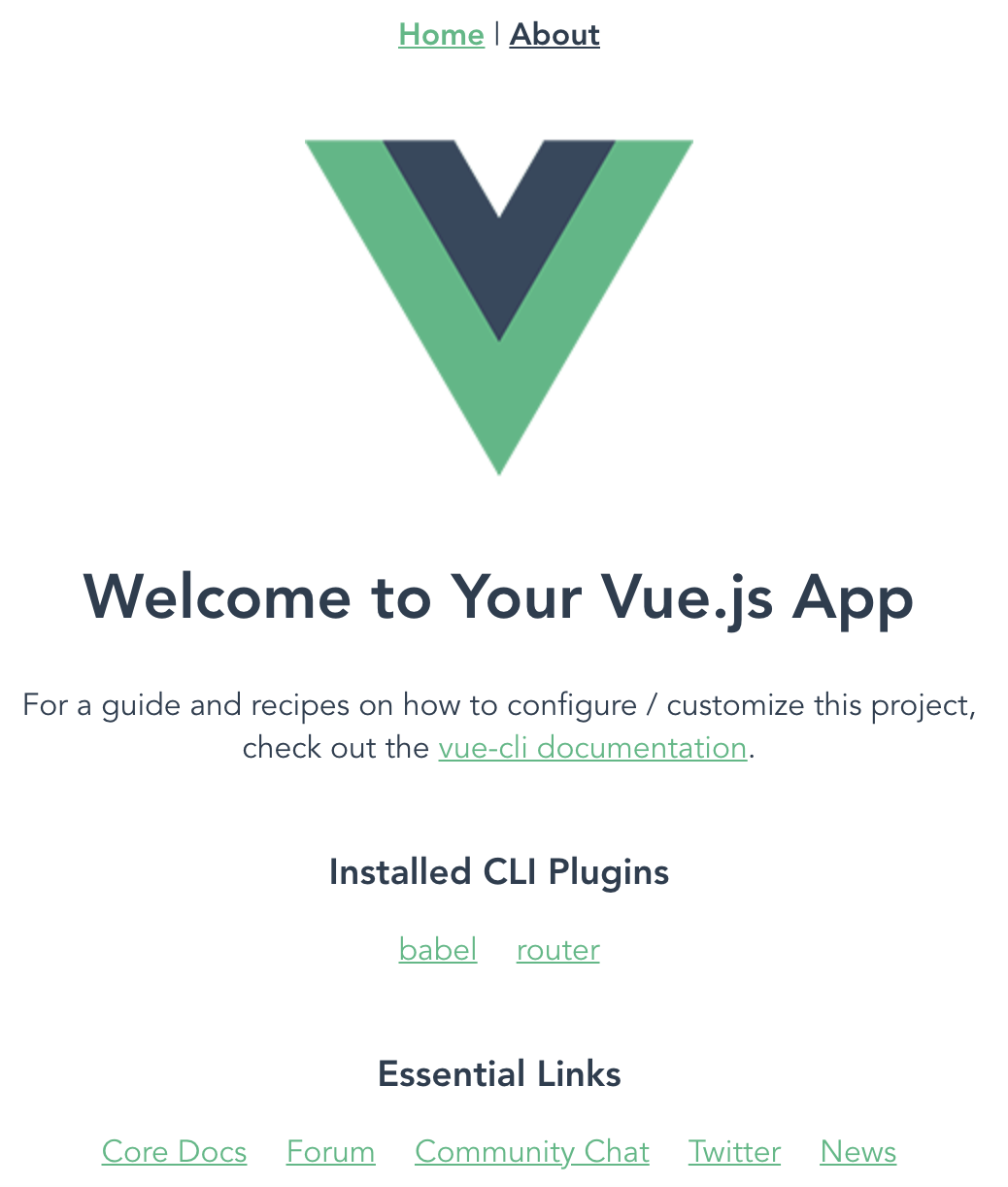
この画面が出たら成功です。
ターミナル上で
ctrl + cを行いローカルサーバを閉じます。ターミナルで下記のスクリプトを実行してみましょう。
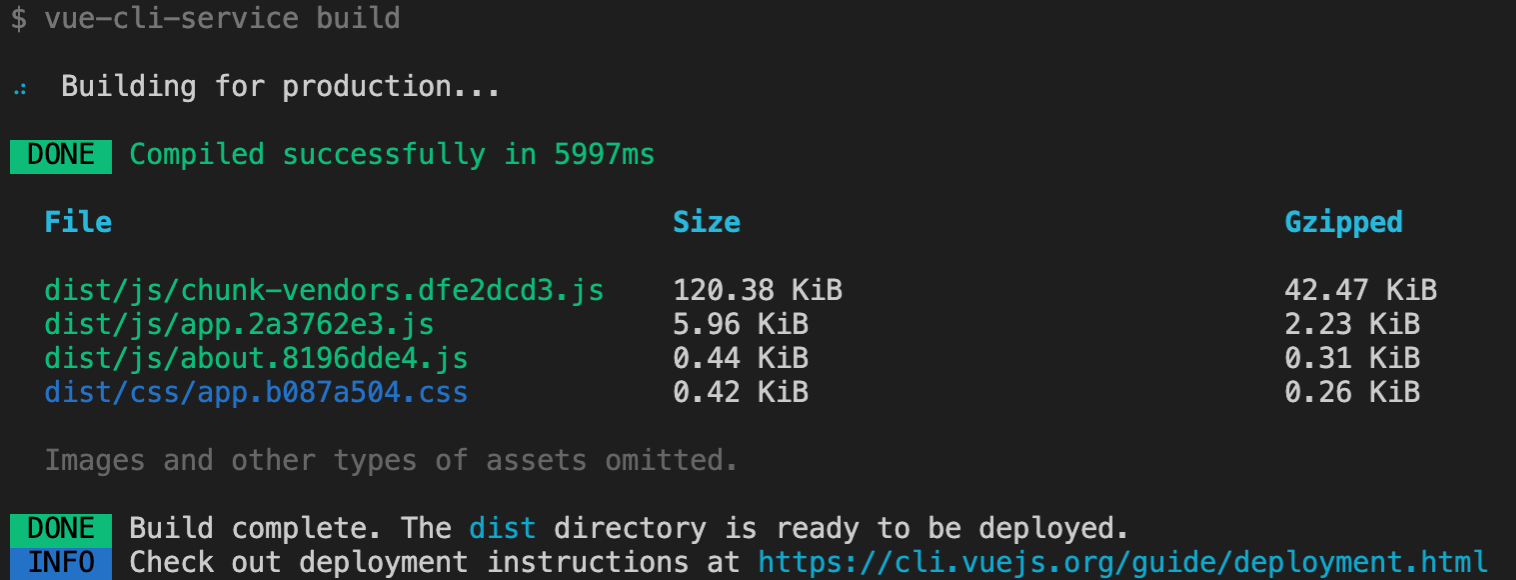
npm run build # OR yarn build これが出てきて、
これが出てきて、distというフォルダが生成されていたら成功です。TIP
基本的に開発中は
npm run serve(yarn serve)で、画面を見つつコーディングを行います。本番(デプロイ)では、
npm run build(yarn build)で生成されるdistをサーバに配置するという流れになります。
1 - 3. ポートフォリオ作成
WARNING
⚠️ まだ作り途中です。🚧
 Welcome to Frontend World
Welcome to Frontend World